
まずはじめに…
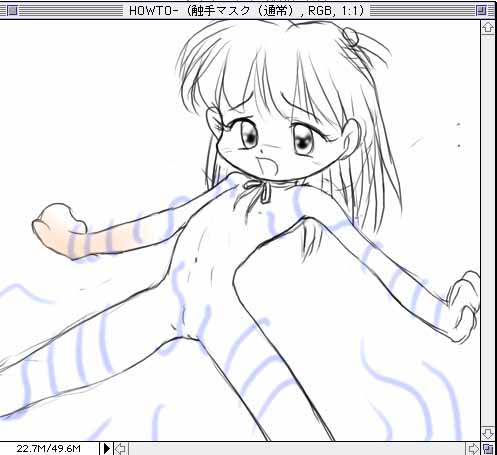
生け贄になる女の子(でなくてもいいんですけど… ^^;)を用意します。
次に…全体的に触手の下書きを書きます。
人物の上にそのまま書き込む訳にはいかないので、レイヤーウィンドで『新規レイヤー』を作成します。
属性は『通常』でも『乗算』でもかまいません。
で…新規に作成したレイヤーにブラシツールなどで、テキトーに下書きを書きます。
使う色は何色でもいいのですが、私は『クイックマスク』で使っている色が赤なので、
比較する際に判りやすいよう青い色で書いています。

2:パターンの作成
次に触手のパターンを作ります。
単色で触手を塗りつぶす場合は必要無いのですが、
これは何種類か作っておくと、触手だけでなく、他のものにも使えます
ので意外とオススメです。その作り方を書いておきます。
適当な大きさ(20X20ピクセルくらいを私はよく使いますが)の新規画像を作ります。
そこにテキトーに血管やらイボイボやら斑点やら唐草模様トカ…お好きなパターンを
ブラシやエアブラシなんかで書きます。
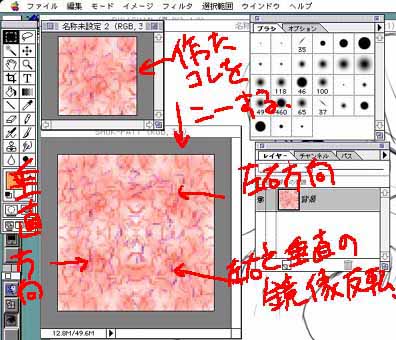
気に入ったパターンが出来ましたら、次にもう一つ新規画像を作成します。
大きさは先程作った画像の大きさの倍(上の例ですと40X40ピクセル)のものを作成します。
こちらの画像に、先程作ったパターンをコピーして、画像の左上すみにぴったりと合うように
ペーストして配置します。
もう一度同じ物をペーストをし、その画像にメニューバーの
『イメージ』→『鏡像』→『水平方向』
にて左右を反転させます。
反転された画像は右上すみに合うように、先にペーストされたものの右側にぴったり合うように
配置します。もう…あとはお判りかと思いますが……
こうやって出来た新規画像の上半分をコピーして、その下側にぴったり合うようにペースト
します。
ペーストしたものに今度は
『イメージ』→『鏡像』→『垂直方向』
にて反転を行います。
こうやって出来たものは左右上下が対象であり、パターンの画像として使うことが出来るようになった訳です。

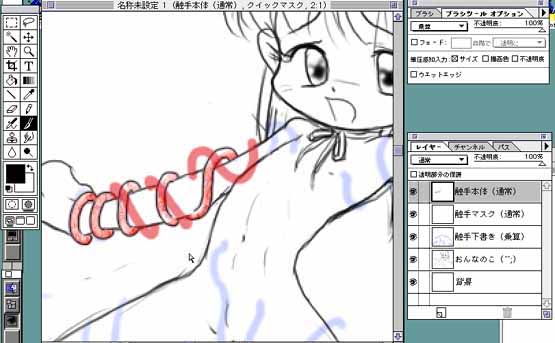
3:クイックマスクによるマスクの作成
触手の作成にかかります。
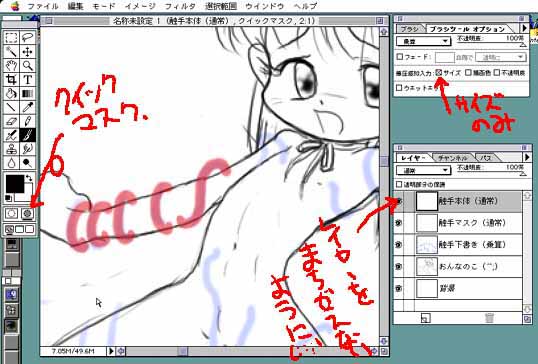
人物と下書きの上に、新規にレイヤーを作成します。属性は『通常』(後で変える場合もあります)。
(サンプル画像の中ではレイヤー名「触手本体(通常)」となっています)
このレイヤーにクイックマスクによるマスキングを施します。
『ツールバー』の下から2つ目のボックスの右側のボタンが、クイックマスクの選択です(ダブルクリックすると
マスクとして使える色を選択できます)。
『クイックマスク』がONの状態で(画像のタイトルバーに「クイックマスク」の文字が追加されている)
ブラシツールを使って触手を書きます。
ブラシの種類はエッヂが立っているもの(ぼかしが効いていないタイプ)
ブラシツールオプションは『不透明度』は100。
筆圧感知は『サイズ』のみです。
で…下書きに書いたものを参考にして触手を書いてゆきます。
基本的に下側(奥側)にあるものから、一本づづ書いてゆきます。
触手どうしが交差する場合などは、やはり下側にあるもののみを書きます。
また、人物とかに巻き付くような効果を出す時は、人物の少し内側まで書いておきます。
それと…カクカクした輪郭にすると、外側にジャギーの多い触手になってしまうので、時折消しゴムツールなどで
修正を加えます。

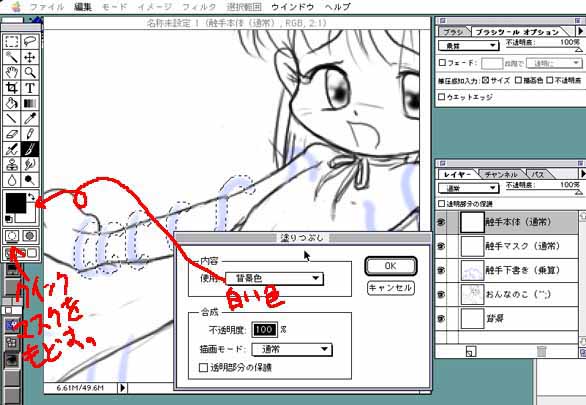
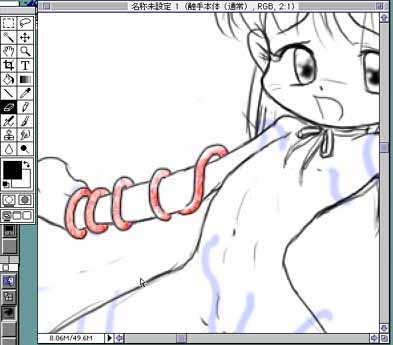
4:マスク部分を塗りつぶす。
クイックマスクによるマスクの作成を終えたら。『クイックマスク』をOFFにします。
『クイックマスク』をONにしたボタンの左側がOFFにするボタンです。
OFFにする事で、『選択範囲』の点線が点滅するエリアが表示されます。
このエリアを白い色で塗りつぶします。
ブラシ等でやっても構いませんが、私は『編集』の『塗りつぶし』にて白く塗ります。
『塗りつぶし』時のオプションは、『不透明度』が「100」。『描画モード』は「通常」にします。

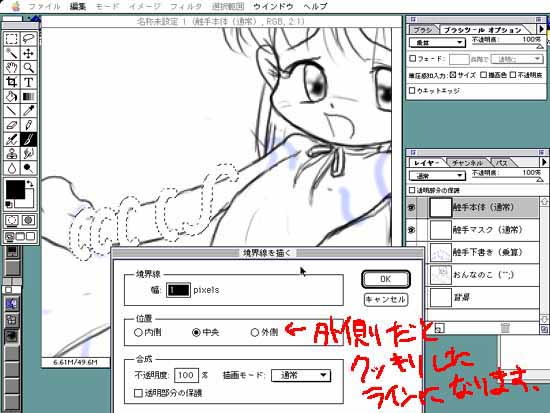
5:輪郭を書く
次に、塗りつぶした触手の輪郭を書きます。
黒い色をカラーパレットで選択した後、メニューバーの『編集』から『境界線を書く』を選択します。
『境界線を書く』時のオプションは…
『位置』は『中央』(好みによって変えます。「外側」にすると割とクッキリした線になります)
『合成』は不透明度100。通常。を選択します。
このへんは、いずれも好みによって変わるので、色々と試してみるといいと思います。

上記の作業をする時もそうなのですが『選択範囲』は『クイックマスク』を作った時から変更していません。
このまま触手の色を塗るので、選択範囲はそのままにしておきます。
(選択範囲を示す点線を見えなくするには『選択範囲』メニューの『境界線の消去』にて行えます)
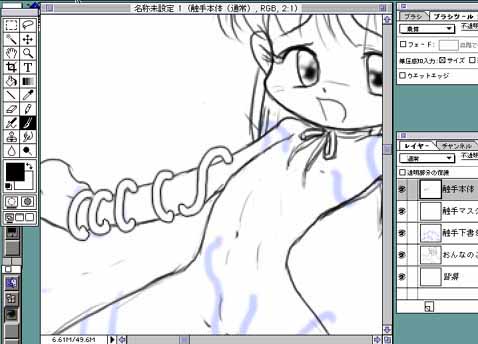
塗りつぶして輪郭を書き終えるとこんな感じになります。

6:触手に色を付ける
ようやく触手の色塗りです。
ここではじめに作ったパターン(2:パターンの作成を参照)を使ったり使わなかったりします。
単色で書かれる場合はそのままブラシツールやエアブラシにて色を付けます。(選択範囲はそのまま)
ブラシのオプションを『通常』にて書くと先程書いた輪郭を塗りつぶせます(内側または中央を指定して輪郭を書いた場合)
輪郭を残す場合は『乗算』にて色を付けます。これはパターンによる色付けを行う場合でも同じです。
さて。パターンによって色付けを行う場合、まず『パターンの定義』を行う必要があります。
先に作ったパターンの画像を開きます。
開いた画像にて、『選択範囲』→『全てを選択』にて画面全体を選択します。
全体を選択したまま『編集』メニューの『パターンの定義』を選択します。
画面上では何も行われませんが、これで作成したパターンを塗りつぶし等で使えるようになります。
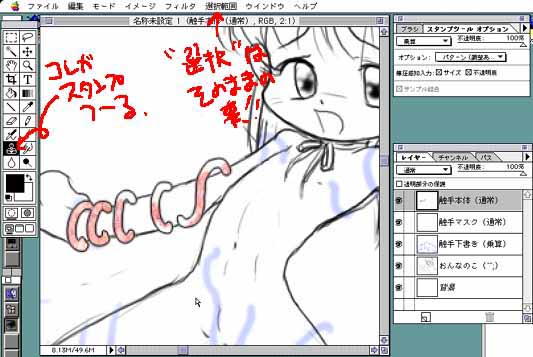
触手の画像に戻り、単色で色を塗る時と同じ作業を行いますが、パターンによって色付けする場合は
『スタンプツール』を使用します。
『スタンプツール』のオプションには「パターン(調整あり)」または「パターン(調整なし)」を
選びます。(調整あり)と(調整なし)の違いは、読み込んだパターンを塗りつぶす際に、パターンの位置を
固定して塗る場合が(調整あり)。
ブラシで塗るたびにパターンの位置が変わるのが(調整なし)です。
パターンの類いや用途によって変更します。

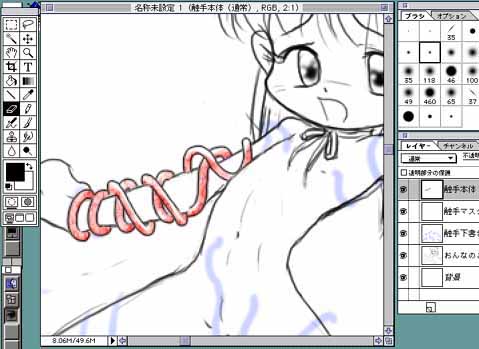
7:消しゴムで修正を加える
基本的には最後の工程です。
選択範囲を解除して消しゴムツールにて修正を加えます。
人物との輪郭と交わった部分や、入り組んだ箇所を消してゆきます。
人物側の輪郭が隠れていてよく見えない場合は、触手を書いているレイヤーの
不透明度を下げた状態で作業をするとやりやすい時もあります。
消しゴムによる修正を終えるとこんな感じになります。

8:重ねて触手を書く
基本的には前の段階で終了ですが、クイックマスクをかける段階で御説明したように、
この方法は下側(奥側)にある触手からかいてゆきます。
ふたたび『3:クイックマスクによるマスクの作成』に戻り、先に書いた触手に重なる部分の
触手を書き足してゆきます。

ここで新しいレイヤーを作成して、前に書いたレイヤーにかぶせる形にしてもいいのですが、
私のマシンは、あまりメモリーが積んでいないので、同じレイヤーで加工をします。
3〜7をくりかえして、消しゴムでの修正まで終えると、こんな感じになります。

この工程をくり返す事によって、複雑な触手も比較的楽に書くことができます。
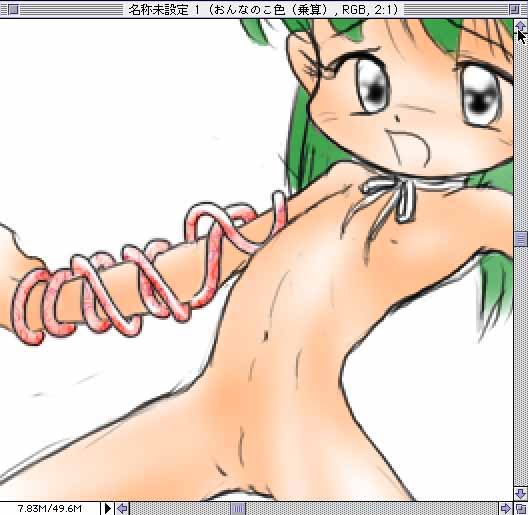
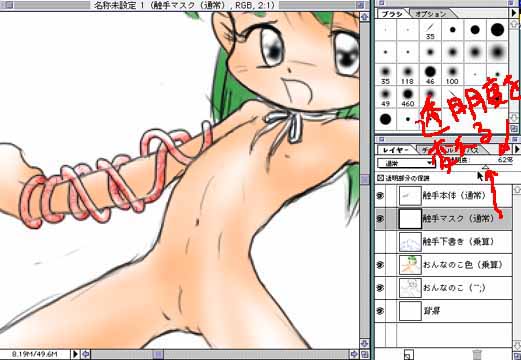
9:触手を半透明っぽくする
人物に色を付けるとこんな感じになります。

このままでも別にかまわないのですが、効果として少し半透明っぽく仕上げる方法を
書いておきます。
単純に触手のレイヤーの透明度を下げてしまうと、色の部分まで透明になってしまいます。
そこで、触手のあるレイヤーをそのまま、もう一つ下に作ります。
レイヤーウインドで「レイヤーの複製」にてコピーを作成できます。
複製したレイヤーに、「透明部分の保護」(レイヤーウインドの左上にチェックボックスがあります)をかけた後に
「全て選択」「消去」を行います。
こうやって出来た触手部分の、影のような白いマスクのレイヤーを、色が付いている触手のレイヤーの下側に配置します。
このレイヤーの不透明度を変更したり、上にある触手のレイヤーを『乗算』にしたりすることによって、触手の色を
失わず、透明感を出す事も出来ます。

また、マスクのレイヤーを作る際に、マスクの輪郭が、上にかかっている触手部分よりはみ出してしまう場合があります。
そんな時はマスクのレイヤーのみを画面に表示して(白い影のようなものだけになります)
パレットで白を選択した後、『選択範囲』→『色域指定』にて影の部分を選択。
そのまま『選択範囲』→『選択範囲の変更』→『縮小』(1ピクセルくらい)『選択範囲の反転』
『編集』→『消去』にてはみ出した部分を消去できます。
10:出来上がり
こんな風にして触手を比較的簡単に書くことができます。

このくらいの数でも、慣れれば5〜6分で触手を書くことができます。
また、境界線を書き終わり、色を付けるまえに白い色を選択し、通常モードのブラシで均一になっている黒い境界線を
消すような感じで強弱を付け、影っぽくすると、もう少しリアルな感じになると思います。
クイックマスク等を使ったこの方法は、触手だけでなく他のものにも使えるので色々と応用してみると、作業が楽に
なるかもしれません(^^)